
お問い合わせフォーム作成入門(実践編)【第一回】
本記事ではエンジニアチームが、お問い合わせフォームの作成方法を解説します。主にデザイナやプログラマの方向けの情報になると思いますが、それほど難しい内容でもないのでWebフォームについて学習したい方にも分かるように、できるだけ簡単に説明します。
Webフォームとは
Webフォームとはを説明すると、通常、Web閲覧する場合、サーバからあなたのノートパソコンやスマートフォン(スマートホン)これらユーザ側端末をクライアントといいますが、クライアントへ一方通行に送信することがほとんどです。ここでは細かいネットワークプロトコルの送受信は無視します。サーバからhtmlなどのファイル情報を一方的にダウンロードすることを一方通行での送信とします。Web閲覧の範囲では、基本的にクライアントからサーバへ送りません。
それに対し、Webフォームの仕組みの場合、クライアント側からサーバへの送信が発生します。Webフォームでは双方向の通信となります。クライアントからデータが送信され、サーバは受け取ったデータを処理します。フォームサービスの種類によってはサーバ側でデータ保存処理がされるケースが多いです。データの保存は、ファイル形式やデータベース方式があり、小規模システムでなければ、通常はデータベースに記録するケースが多いです。利用方法によってはファイル形式の方が速度が早い場合もあるので、必要に応じてファイル保存も活用します。
単なるWeb閲覧の仕組みに対してWebフォームを用いるシステムは、より複雑化しますし、閲覧のみであれば html ファイルや画像ファイルをサーバに置くだけでノーコードで実現可能なのに対し、Webフォームを設置するのであれば、必ずコードが必要となります。
昨今ではWordPress をはじめとした CMS(コンテンツマネジメントシステム)の発達により、発信だけのサイトでも簡単に設置することが可能となりました。また、WordPressのプラグインを使用することでWebフォームもノーコードで設置できるようになりました。サーバのレンタル費用も安くなりましたので、わざわざ仕組みやコードを勉強せずとも、Webフォームを簡単に設置できるようになっています。
お問い合わせフォームを作成する
それでは、お問い合わせフォームを実際に作成しましょう。HTML および PHP の知識が前提となりますが、そのまま下記のコードをコピペすれば動くので、まずはコピペして実行しながら理解する方が近道でしょう。
form.html
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>お問い合わせフォーム</title> </head> <body> <form action="send.php" method="post"> <h1>お問い合わせフォーム</h1> <label>お名前:<input name="name"></label><br> <label>メッセージ:<input name="message"></label><br> <button>送信</button> </form> </body> </html>
send.php
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>お問い合わせ受信</title> </head> <body> <h1>お問い合わせ受信</h1> <div>こんにちは <?=$_POST['name']?> さん!</div> <div>メッセージは「<?=$_POST['message']?>」ですね。</div> </body> </html>
フォームのコードを実行する
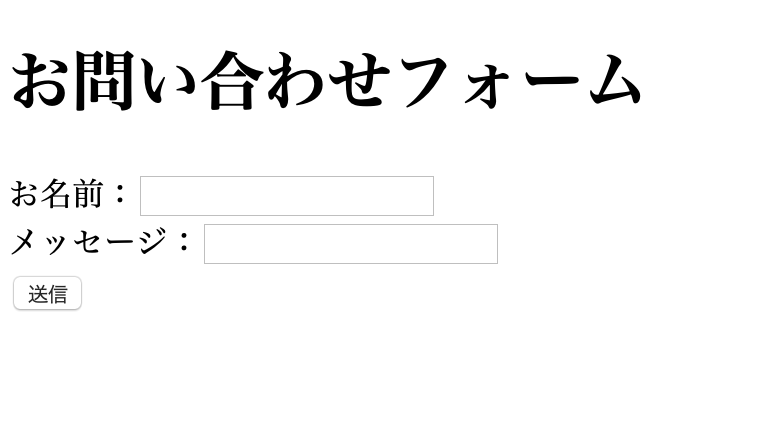
それでは、先程のコードを実行してみましょう。最初に表示するのは「form.html」です。

とりあえずデザインは無視してください。動作確認できれば CSS でスタイルはどうとでもできます。h1タイトルと、フォーム入力項目は名前とメッセージ、それとフォーム送信ボタンが表示されます。

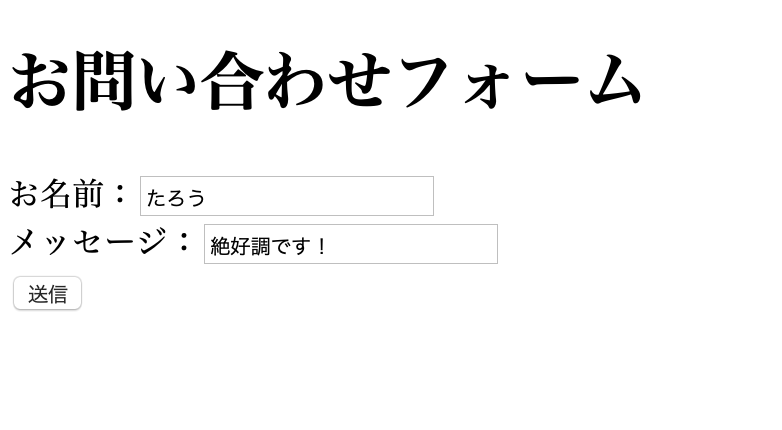
それぞれのフォーム項目を埋めて行きます。名前とメッセージ欄を入力して、送信ボタンを押してみましょう。

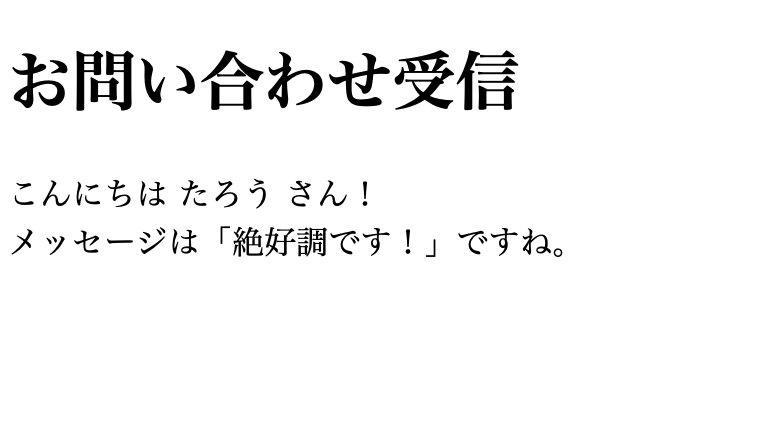
すると、フォーム受信のページ「send.php」に遷移し、先ほどのフォームで入力した内容がサーバへ送信されたことが確認できました。
これが、Webフォームの仕組みの基本となります。あとは必要に応じてフォーム項目を増やしたり、サーバ側がメッセージを受信したらメールで通知したり、メッセージ内容を保存したりするコードを書くことになると思います。また、フォーム入力の内容をチェックするために JavaScript のコードを組む必要もあるかも知れませんし、昨今ではBotによるフォームのスパム投稿も多いので、Google社が提供しているreCAPTCHA を導入してスパムの防御を施す必要もあるかも知れません。これらのテーマについても、今後、記事にしたいと思います。
とりあえず今日はここまでです。また後日の記事をお楽しみに!