アイテム移動で簡単フォーム作成

フォームのつくり方
フォームは、アイテムのドラッグ&ドロップで、シンプルに組み立てができます。
たとえば、テキスト入力アイテムの追加。
1)左のアイテム項目からアイテムを選択
2)画面右のフォーム構築エリアに追加したいアイテムを移動
3)フォーム構築エリア上で、各アイテムの設定や削除
4)フォームの保存
左のアイテム項目から一つを選択して、右側のフォームにドロップするだけで、フォームの項目に加えることができます。
アイテムの並ぶ順番も、上下自由に移動が可能。直感的に編集できます。
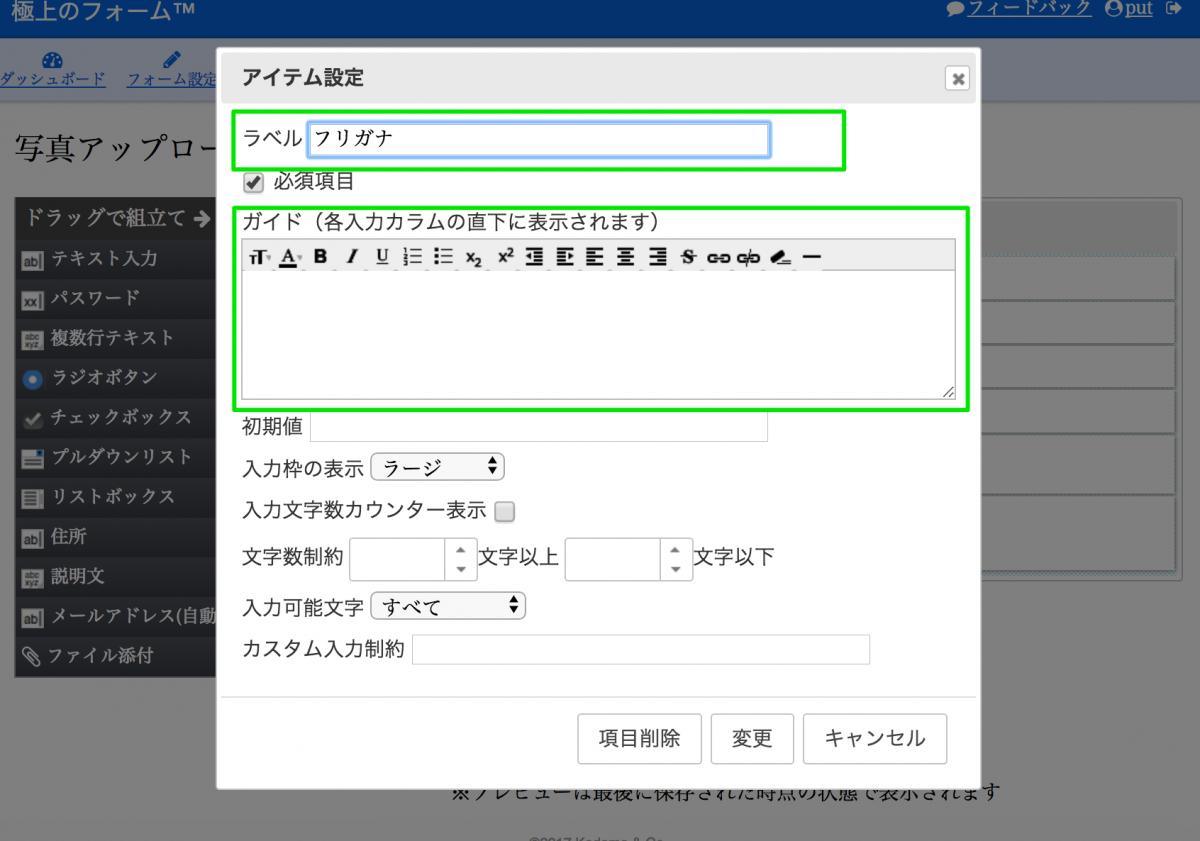
アイテムのラベル編集も、もちろんできます。
「ラベル」には項目のタイトルを、「ガイド」のところには、記入例や注意事項などを記載して、お客様が迷わないようにすることができます。

写真やファイルのアップロード設定
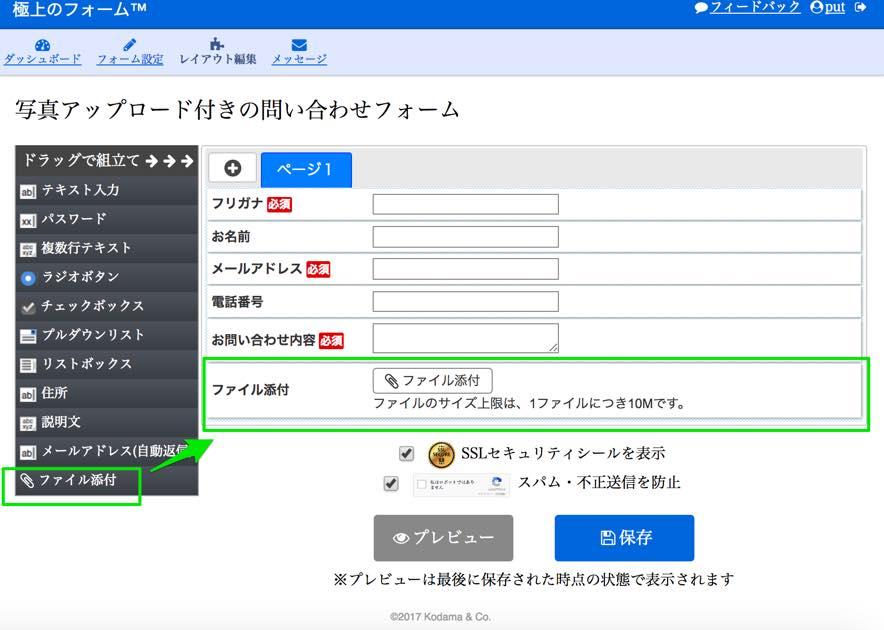
写真アップロードの設定も、他のアイテムと同じ方法でできます。
ドラッグ&ドロップで、レイアウトの組み立てエリアに、「ファイル添付」アイテムを持っていきます。

保存をお忘れなく
一つのアイテムを設定をした後は、保存するのをお忘れなく!!
フォーム全体の保存も、お忘れなく!!
プレビューの画面で確認しながら進めてくださいね。
独自のアイテム項目を作成
たとえば、生年月日アイテム。
生年月日は、「日付」アイテムをフォームに設置していただき、アイテムの設定でラベル名を「生年月日」にご変更ください。
編集後は保存をお忘れなくお願いいたします。
なお、フォーム編集(レイアウト変更)やアイテム設定等は、こちらもご参照ください。
回答ボックスの配置 - レスポンシブデザイン
Q. 姓名を横並びの姓と名との個別のボックスにすることはできますか?
A. 大変恐れ入りますが、現在のフォームOKシステム上、お名前等を横並びのボックスにすることはできません。
管理者様はPC画面上でフォームを作成する場合がほとんどですが、エンドユーザ様(お客様)は、スマートフォン利用が非常に多くなっています。
そのため、エンドユーザ様の画面幅に応じて、自動的に記載ボックスが柔軟に伸び縮みする、レスポンシブデザインを基礎にしています。
したがいまして、ほとんどの場合、お名前を横並びにボックス配置するメリットがなくなっています。
フォーム作成する FormOK
無料で始めるフォーム作成-写真アップロード付オンラインフォーム-
ナレッジセンターは情報の宝庫
お問い合わせフォームはこちら